
Overview of the project
This is a project where we had to deal with several issues on the Leibwaesche24.de website. On this website, there were problems with translation, the mega menu, the collection filter, and metafields. Due to these issues, the website resulted in poor user experience and terrible customer conversions.
Client Details:
Client Name: Kunden
Location: Benzstrasse 18, Hinterhaus, 72810 Gomaringen, Germany
Country: Germany
Mobile Number: +49 7072 1263680
Issues: Client Side
According to the client, many problems were going on with the website, but none were that major. These are some basic lackings on the website that we were appointed to fix.
1. The website has translation issues where most of the website can’t be translated into another language. It posed a huge problem, especially for the global users outside Germany.
2. Another primary concern with the website is the faulty mega menu. It’s not functioning correctly and needs some customization to fix the problem.
3. There was no feature to filter the products and collections on the website to find products quickly. It needed the following filters –
- Size
- Color
- Price range
- Categories
- Verfügbarkeit
- Brand
- Material
4. As a shopping website, adding meta fields became compulsory, and the owner wanted some meta fields for the following categories.
- Color
- Material
- Scope of delivery
What we have done on this project
Since there are multiple issues to work on this project, we took one problem at a time to solve the issues. Here’s a quick glance at how we approached it –
- First, we solved the translation issues going on the website. There were some issues with the German language file, which would result in not translating certain words. We added some codes to the file to solve the issue.
- Next, we started working on the mega menu issues. We followed the client cheat sheet to set up the mega menu. Our goal here was to maintain the preferences set by the client.
- Afterward, we focused on the collection filter option, where we created all the collection filters that the client required.
- In the last stage of the project, we create meta fields to accommodate the needs of an online e-commerce shop as per the client’s requirements.
Result
After working on the project for several days, here’s what we are able to achieve. We handed over the website with the following results –
- All of the translation error was solved
- The mega menu is functioning correctly now
- A large number of product filters were set, and they are working correctly now
- Metafiled is created for the specific product
Complete Process Of this Project: Step-by-Step
When we took this project on hand, we had a long meeting with the client, and they told us about the issues and what they wanted to achieve. Since this is a website improvement project, we needed to know their goals for the improvement.
Here’s a quick breakdown of the project and how we approached it step by step.
Dealing with the translation issues
The first problem we dealt with was the translation issues, as it’s a bit more technical than the other ones. When we started out with this problem, we saw that the website theme uses two different translation files—one for English and one for German.
We didn’t find any issues with the English language file, but the German language file did have some issues. To solve the problems, we added some custom codes in the German language file that resolved the problem quite easily.
Check out these screenshots before adding the codes to the file and after adding the codes to them.
Before

After

Before

After

Set up the mega menu
Next, we head over to another crucial issue which was the malfunctioning mega menu. Here, first, we needed to diagnose the problem to figure out what exactly went wrong with the mega menu. We noticed that the mega menu is not displaying correctly and not functioning properly.
To solve that problem, we modified some CSS and Javascript codes on the website, which was fixed within no time. When the menu started displaying correctly, we configured it according to the client’s specifications.
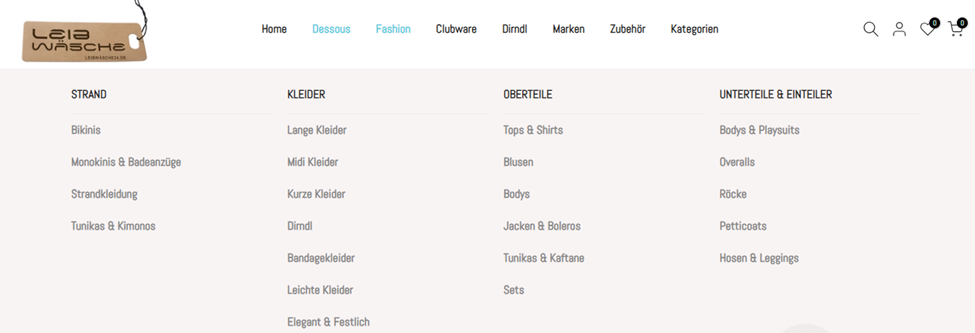
We aimed to make the website easy to navigate through the mega menu and improve the user experience. Below are some before and after screenshots to showcase what we did here –
Before

After

Creating collection filters and making them functional
With the mega menu, we resolved the existing issues with the website. After that, we moved on to improving the website by adding collection filters to make it more user-friendly. Collection filters would make it much quicker and easier to find specific products using filters.
To add the collection filter feature on the website, we used the “Smart Product Filter and Search” app. This app is supported in the “Forest theme,” known as “Kalles,” used by the client on their website. They have used the 4.2.0 version of the theme. We didn’t change anything about the theme since the client didn’t have any such requirements.
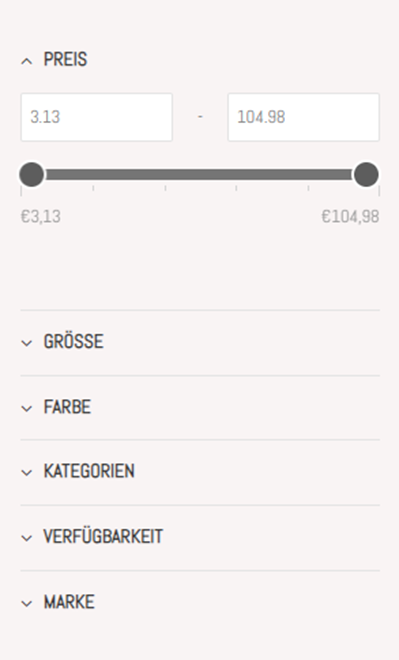
We added the criteria on the collection filter –
- Size
- Color
- Price range
- Categories
- Verfügbarkeit
- Brand
- Material
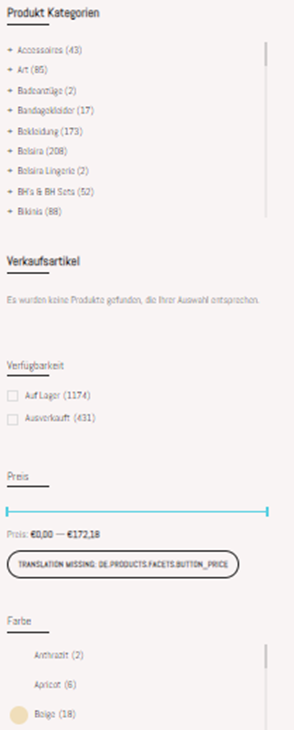
Here are two before and after screenshots to clear things up even more –
Before

After

Integrating the meta-fields
In the final project stage, we had to add some meta fields to enhance the user experience even further. Since the client had already set which attributes they wanted in the meta fields, we didn’t need to do any identification or research there.
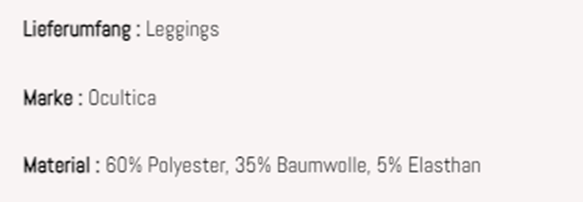
We directly head over to select the meta field editor app that would help us create and integrate the meta fields on your website. In this case, we chose Meta Box to create and integrate the meta fields on the website. The categories we had to include as per the client’s requirements were color, material, and scope of delivery.
This is how the metafields would appear on the website –

Outcomes and Results
Here’s the final outcome we were able to achieve after completing the project.
- All translation errors were successfully resolved, making the website more user-friendly for global users and improving its international appeal.
- The mega menu functions correctly, enhancing website navigation and creating a more seamless user experience. This resulted in better engagement and conversions.
- The addition of collection filters significantly enhances the user experience by enabling efficient product searches, potentially reducing bounce rates and abandoned carts.
- Metafields have been added to provide detailed product information, contributing to a more informative and trustworthy shopping experience, which can lead to increased customer satisfaction and conversions.
Lesson learned
While working on the project, we encountered some technical issues that we were able to solve pretty easily. The challenges we faced were as follows –
- Since the mega menu was a part of the theme, we couldn’t work on it directly. So, we had to contact the theme support team and let them know about the situation. After that, the theme support team and our webmaster resolved this issue.
- When our webmaster was going to set up the product filter options the first time, it was not rendering on the store. Then, he contacted the app support. After the app support team resolved this issue, we were able to fix the issue without too much hassle.
Future Recommendations
We suggest installing a good theme on the website. They should always try to buy any theme from the Shopify marketplace aligned with their niche.
The Shopify marketplace always tries to meet the standard of the themes. If they buy a theme from the Shopify marketplace, they won’t have any issues like translation issues, mega menu issues, or app rendering issues.
Conclusion
This project was quite unique for us, as we usually don’t get to work on too many website improvement projects. It was a bit challenging as the client had a specific set of requirements. Completing the work within those limitations was pretty exciting and we were able to satisfy the clients with the results.
